Drupal biedt redacteuren contextuele links om snel onderdelen van een pagina aan te passen. Als een redacteur met de muis over een bewerkbaar onderdeel gaat wordt er rechtboven een bewerk icoon getoond. Door op het icoon te klikken opent er een menu met beheeracties die uitgevoerd kunnen worden. Het is heel gebruikersvriendelijk om contextuele links ook aan eigen gebouwd maatwerk toe te voegen.
Onderstaand een voorbeeld waarbij informatie van een specifieke node getoond wordt en wordt voorzien van contextuele links.
Als eerste maken we een .info bestand voor onze voorbeeld module.
name = "Contextual links test"
description = "Example module to show how to create contextual links."
core = "7.x"
version = "7.x-1.0 Dev"
configure = contextual_links_testVervolgens maken we een .module bestand. We hebben een hook_menu() functie die de url naar onze voorbeeld pagina declareert en een functie die de pagina maakt.
<?php
/**
* Implements hook_menu().
*/
function contextual_links_test_menu() {
$items = array();
$items['contextual_links_test'] = array(
'title' =--> 'Contextual links test',
'page callback' => 'contextual_links_test_page',
'access arguments' => array('access content'),
'type' => MENU_NORMAL_ITEM,
);
return $items;
}
/**
* Show our test page.
*
* @return string
*/
function contextual_links_test_page() {
// Initialize the contextual links.
$contextual_links = contextual_element_info();
// Get our node id somehow.
$nid = 6;
// Load our node.
$node = node_load($nid);
// Add our link.
$contextual_links['contextual_links']['#contextual_links'] = array('mycontextuallink' => array('node', array($nid)));
// First add the container element to which the context menu should be added.
$txt = '<div class="mynode contextual-links-region">';
/* Print some node information. */
$txt .= '<div class="mynodetitle">' . $node->title . '</div>';
/* Now render the contextual links. */
$txt .= render($contextual_links);
/* Close the contextual links region. */
$txt .= '</div>';
return $txt;
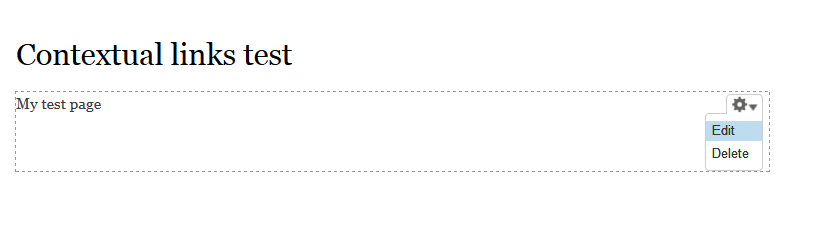
}Het resultaat is als volgt:

Maar hoe wordt er nu bepaald welke links er in het context menu getoond worden? We hebben opgegeven dat we node/6 in het context menu willen hebben. Drupal gaat in alle gedefinieerde menu links kijken welke links er beginnen met 'node' gevolgd door een variabele node id. Dat zijn er twee. In node.module zijn in node_menu() twee links gedefinieerd: node/%node/edit en node/%node/delete. Dit zijn namelijk de twee tabbladen die je bovenaan een node pagina ziet als je bewerk rechten hebt.
Alleen menu links waarvan het type MENU_CONTEXT_INLINE is worden in context menu's opgenomen. Dat is ook de reden waarom de link node/%node/revisions niet wordt opgenomen.
Als je eigen links in een context menu wilt verwerken moet je die dus eerst zelf definieren met een eigen hook_menu() functie.
 Walgaard.nl
Walgaard.nl